INTEGRATING AGILE + DESIGN processes
Designing and developing an appointment registration page and admin portal for the management of residential solar panel consultations.
-2_edited.jpg)
TEAM DESIGN + BUILD
THE CHALLENGE
I participated in a 5 week project through Chingu, a global collaboration platform which matches teams of developers, product owners, and designers together to work on designing and building a functional final product from a project brief.
In our project scenario, the city of Los Angeles is encouraging residents to install private solar panels. This project provides a free service where a city solar specialist evaluates the installation and maintenance costs of solar panels. The project brief called for us to create a web-based application enabling residents to request appointments, as well as an application allowing city employees to view requests, manage, and generate visit schedules that optimise efficiency
Our team used the agile methodology to schedule and organise our work. Our schedule consisted of 5, week-long sprints as a team to design, build, and deploy the product.
My role
Our Chingu team consisted of 4 developers and 1 UX designer (me).
I was in charge of planning and delivering all aspects of the design process- user interviews, defining features, wire framing, testing, and hi-fi prototyping.

Process
OVERVIEW

The double diamond framework was used to guide our design process. My role as the team designer required me to advocate for integrating a robust design process into the iterative and time-sensitive agile scrum schedule.
Key practises and learnings in aligning the UX process to Agile sprints:
-
Breaking double diamond activities into smaller deliverables that fit into Agile sprints
-
Planning and executing UX deliverables 1 or more sprints ahead of development team
-
Conducting usability testing continuously within sprints
USER INTERVIEWS
At the beginning of our first sprint, user interviews were conducted in order to begin work on user stories and a product backlog as soon as possible. Qualitative, semi-structured interviews were conducted with 5 home-owning participants, who were asked questions related to motivations/pain points in registering for a consultation. Data points from interviews were affinity mapped to yield the following insights:
INSIGHT #1
Users want to minimise risk, and want to build trust through social proof and information that assures them that there are no obligations- monetary or otherwise in this process.
“I would like to know that I'm not on the line for any consultation fees or anything like that”
-Participant 2
“Knowing that I won't be pressured or bombarded with follow-ups would make me more willing to learn more”
-Participant 5
INSIGHT #2
Users view this process as something that should be simple and efficient.
“In theory, I'm quite interested...but to be honest, I'm busy and this needs to be quick and painless for me”
- Participant 2
“I think it has value, but I want to know it won't take a lot of time on my end”
- Participant 4
USER stories + flows
The findings and insights gained from the user interviews informed the creation of user stories as well user flows. Concurrently, these processes helped in creating a product backlog alongside members of the development team.
EXAMPLE USER STORIES:
As a resident, I want the form to be simple and easy to fill out so that I can complete the process quickly without confusion.
As a resident, I want to reschedule or cancel my appointment online so that I have flexibility if my plans change.
As a resident, I want to view detailed information about the consultation process so that I understand what to expect during the appointment.
As a user (resident or admin), I want the platform to be mobile-friendly so that I can access it on the go.
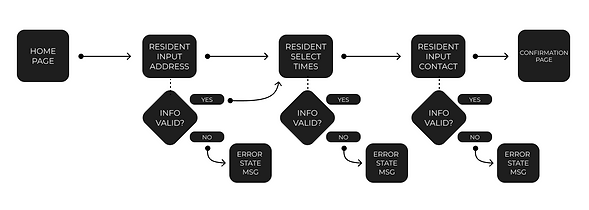
RESIDENT USER FLOW

ADMIN USER FLOW

Wireframes and user testing
Equipped with the learnings and planning from preceding exercises, wireframes were created in Figma, and tested. In order to better sync the design process to our sprint schedule, user testing was conducted continuously and in conjunction with the product development schedule communicated by the development team.




Appointment management system
SOLUTION
A high-fidelity design prototype for the resident-facing consultation registration page and admin appointment management application.

The design of the registration page was focused on simplicity and speed of the registration process. Steppers to indicate progress, and breaking the process down into digestible steps helped to communicate this intent to users.



Design for the mobile registration page:



The admin appointment management application features a dashboard with an overview of appointment requests/ statuses, and an appointment scheduling functionality. Given the theoretical nature of the project prompt, user interviews and testing with actual city-hall employees overseeing appointment management was not possible. However, robust user-testing for general usability informed the design process.


